comment modifier bloc html
2 participants
Adminous | Entraide entre admins | Annuaire web | forum de pub :: Entraide entre membres | Visible par tous :: Entraide sur le codage HTML et CSS
Page 1 sur 1
 comment modifier bloc html
comment modifier bloc html
Bonjour,
J'ai trouvé un code HTML sans CSS sur internet, le voici :

J'ignore comment ça s'appelle, pour le nommer, j'appelle ça une "bulle"
J'aimerai avoir 2 autres bulles comme suit :
1ère autre bulle :
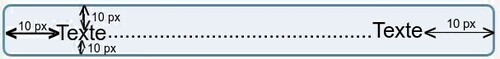
- J'aimerai mettre des marges à l'intérieur des 10 px, entre le contenu de la bulle et les bords de la bulle, comme cette image :

- Pour la marge de 10 px entre le texte et le bord du bas, ce n'est peut-être pas utile d'en mettre car ça met déjà une marge de plus de 10 px avec mon code hélas.
2ème autre bulle :
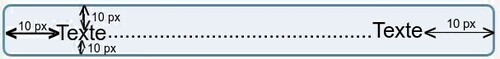
- J'aimerai avec les mêmes marges intérieures de 10 px que la 1ère autre bulle, mettre en plus une image de 70px x 70px toujours à gauche à l'intérieur de la bulle avec 10 px de marge entre l'image et le texte, comme cette image :

PS : Sujet à part :
- Je vais avoir un autre besoin : mettre 3 de ces 1ères bulles l'une à côté de l'autre, est-ce que ça vous gêne si je refait une demande après que cette demande soit résolu ?
Merci d'avance.
J'ai trouvé un code HTML sans CSS sur internet, le voici :

- Code:
<!-- DÉBUT DE BULLE -->
<div style="width: 99%; padding-top: 0px; padding-bottom: 15px; border: 3px solid #5E90AF; text-align: left; background: #EAF0F5; border-radius: 10px;">CONTENU ICI</div>
<!-- FIN DE BULLE -->
J'ignore comment ça s'appelle, pour le nommer, j'appelle ça une "bulle"
J'aimerai avoir 2 autres bulles comme suit :
1ère autre bulle :
- J'aimerai mettre des marges à l'intérieur des 10 px, entre le contenu de la bulle et les bords de la bulle, comme cette image :

- Pour la marge de 10 px entre le texte et le bord du bas, ce n'est peut-être pas utile d'en mettre car ça met déjà une marge de plus de 10 px avec mon code hélas.
2ème autre bulle :
- J'aimerai avec les mêmes marges intérieures de 10 px que la 1ère autre bulle, mettre en plus une image de 70px x 70px toujours à gauche à l'intérieur de la bulle avec 10 px de marge entre l'image et le texte, comme cette image :

PS : Sujet à part :
- Je vais avoir un autre besoin : mettre 3 de ces 1ères bulles l'une à côté de l'autre, est-ce que ça vous gêne si je refait une demande après que cette demande soit résolu ?
Merci d'avance.

djeman- Messages : 10
Date d'inscription : 27/05/2023
 Re: comment modifier bloc html
Re: comment modifier bloc html
Bonsoir djeman
Voila ta 1ère bulle :
Ta 2ème bulle :
 Il s’agit d’un véritable gabarit semi-rigide réalisé dans du carton brun. Les silhouettes de vos lettres y sont ajourées pour permettre une insertion précise et une recomposition facile et rapide de votre visuel. Le gabarit est pré-adhésivé et repositionnable, il suffit de le placer sur votre support (mur ou panneau), d'y insérer les lettres en relief avec leur fixation (mousse double-face, collage, vissage…) et enfin de retirer délicatement le gabarit.
Il s’agit d’un véritable gabarit semi-rigide réalisé dans du carton brun. Les silhouettes de vos lettres y sont ajourées pour permettre une insertion précise et une recomposition facile et rapide de votre visuel. Le gabarit est pré-adhésivé et repositionnable, il suffit de le placer sur votre support (mur ou panneau), d'y insérer les lettres en relief avec leur fixation (mousse double-face, collage, vissage…) et enfin de retirer délicatement le gabarit.
Voila ta 1ère bulle :
Le texte ici
- Code:
<div style="width: 95%; padding: 10px; border: 3px solid #5E90AF; text-align: left; background: #EAF0F5; border-radius: 10px;">Le texte ici</div>
Ta 2ème bulle :

 Il s’agit d’un véritable gabarit semi-rigide réalisé dans du carton brun. Les silhouettes de vos lettres y sont ajourées pour permettre une insertion précise et une recomposition facile et rapide de votre visuel. Le gabarit est pré-adhésivé et repositionnable, il suffit de le placer sur votre support (mur ou panneau), d'y insérer les lettres en relief avec leur fixation (mousse double-face, collage, vissage…) et enfin de retirer délicatement le gabarit.
Il s’agit d’un véritable gabarit semi-rigide réalisé dans du carton brun. Les silhouettes de vos lettres y sont ajourées pour permettre une insertion précise et une recomposition facile et rapide de votre visuel. Le gabarit est pré-adhésivé et repositionnable, il suffit de le placer sur votre support (mur ou panneau), d'y insérer les lettres en relief avec leur fixation (mousse double-face, collage, vissage…) et enfin de retirer délicatement le gabarit.- Code:
<div style="width: 95%; padding: 10px; border: 3px solid #5E90AF; text-align: left; background: #EAF0F5; border-radius: 10px; overflow: auto;"><img style="float: left; width: 70px; height: 70px; box-sizing: content-box; padding-right: 10px;" src="https://via.placeholder.com/70x70.png" alt="" />Il s’agit d’un véritable gabarit semi-rigide réalisé dans du carton brun. Les silhouettes de vos lettres y sont ajourées pour permettre une insertion précise et une recomposition facile et rapide de votre visuel. Le gabarit est pré-adhésivé et repositionnable, il suffit de le placer sur votre support (mur ou panneau), d'y insérer les lettres en relief avec leur fixation (mousse double-face, collage, vissage…) et enfin de retirer délicatement le gabarit.</div>

Atrien- Messages : 17
Date d'inscription : 16/11/2023

djeman- Messages : 10
Date d'inscription : 27/05/2023
Adminous | Entraide entre admins | Annuaire web | forum de pub :: Entraide entre membres | Visible par tous :: Entraide sur le codage HTML et CSS
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|










 par
par 

